Komponen HTML dan Fungsinya
HTML merupakan akronim dari Hyper Text Markup Language. HTML digunakan untuk merancang laman web menggunakan markup language. HTML merupakan kombinasi dari Hypertext dan Markup Language. Hypertext mendefinisikan link antar laman web. Markup Language digunakan untuk mendefinisikan teks dokumen pada tag yang mendefinisikan struktur dari laman web. HTML biasanya adalah bahasa yang ditulis bersama dengan bahasa pemrograman yang lain seperti CSS, PHP, JavaScript, dan lain sebagainya, biasanya semua jenis bahasa yang bisa digunakan bersama dengan HTML disebut dengan bahasa pemrograman web atau web programming.
Sebelum lebih lanjut mempelajari materi tentang Komponen HTML dan Fungsinya, terlebih dahulu pelajari materi tentang: Tag Munder MathML HTML5 Beserta Fungsinya, Tag Munderover MathML HTML5 Beserta Fungsinya, dan Tag Semantics mathML HTML5 Beserta Fungsinya.
HTML biasa digunakan untuk membuat catatan teks pada komputer berupa anotasi komputer, sehingga dapat dipahami oleh mesin komputer dan dapat dilakukan manipulasi pada program yang telah dibuat tersebut. Kebanyakan markup language atau HTML dapat dibaca atau dipahami oleh manusia. Bahasa HTML menggunakan tag untuk mendefinisikan manipulasi apapun yang harus diselesaikan pada teks baris programnya. HTML adalah sebuah markup language yang digunakan oleh browser untuk memanipulasi teks, gambar, dan konten lainnya untuk ditampilan dengan format yang sesuai. HTML dibuat dan ditemukan oleh seorang ilmuan komputer bernama Tim Berners-Lee pada tahun 1991. Versi pertama dari HTML adalah HTML 1.0 tetapi yang menjadi standar pertama adalah HTML 2.0 yang dipublikasi pada tahun 1999, seperti diperlihatkan pada tabel 1.
Tabel 1 Perkembangan HTML
HTML (Hypertext Markup Language) adalah bahasa markup yang digunakan untuk membangun dan menyusun struktur dasar dari halaman web. Berikut adalah beberapa komponen HTML umum beserta fungsinya:
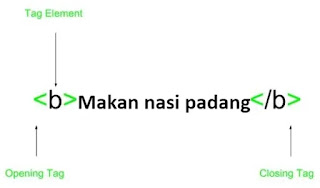
Elemen dan Tag: Elemen HTML adalah bagian-bagian dasar dari sebuah halaman web yang terdiri dari tag-tag HTML. Setiap elemen memiliki fungsi spesifik dan digunakan untuk mengatur atau menampilkan konten di halaman web. HTML menggunakan predefinisi tag dan elemen yang memberitahukan browser mengenai properti tampilan konten. Jika sebuah tag tidak ditutup maka browser akan menganggap bahwa tag tersebut akan diterapkan sampai akhir dari teks atau baris program seperti diperlihatkan pada gambar 1. Sedangkan Tag HTML adalah bagian dari sintaksis HTML yang memberikan instruksi tentang bagaimana konten tersebut harus ditampilkan pada halaman web.
Elemen dan Tag adalah dua konsep penting dalam bahasa markup HTML yang digunakan untuk membangun struktur dan menampilkan konten di halaman web. Meskipun sering digunakan secara bergantian, keduanya memiliki perbedaan dalam konteks HTML.
Tag HTML:
- Definisi: Tag HTML adalah komponen yang digunakan untuk menandai atau mengelilingi sebagian dari teks atau konten untuk memberikan instruksi pada browser tentang bagaimana konten tersebut harus ditampilkan.
- Fungsi: Tag digunakan untuk memberi perintah kepada browser tentang tata letak dan arti dari konten, yang menentukan elemen atau bagian tertentu dalam dokumen HTML.
- Contoh: <p>, <h1>, <img>, <a>, <div>, <span>, dan banyak lagi.
Elemen HTML:
- Definisi: Elemen HTML adalah kombinasi dari tag pembuka dan penutup beserta konten di antara kedua tag tersebut. Ini mencakup keseluruhan paket yang diperlukan untuk menampilkan konten tertentu di halaman web.
- Fungsi: Elemen adalah gabungan dari tag pembuka, konten, dan tag penutup (pada beberapa elemen). Elemen menentukan tipe dan struktur dari konten yang akan ditampilkan di browser.
- Contoh: <p>This is a paragraph.</p>, <h1>Heading 1</h1>, <img src="image.jpg" alt="Image">.
Baca Juga:
Perbedaan Tag dan Elemen:
- Tag adalah kode yang memberikan instruksi atau perintah kepada browser tentang bagaimana menampilkan konten.
- Elemen adalah gabungan dari tag pembuka, konten, dan kadang-kadang tag penutup yang membentuk keseluruhan paket yang menentukan bagian dari struktur dokumen HTML.
Atribut: Atribut memberikan informasi tambahan tentang elemen HTML dan dapat digunakan untuk mengatur atau menyesuaikan perilaku elemen tersebut.
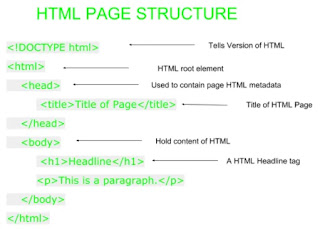
Struktur Halaman HTML: Struktur dasar HTML terdiri dari elemen-elemen utama seperti <html>, <head>, dan <body>. <html> merupakan elemen terluar yang mendefinisikan dokumen sebagai halaman web. <head> berisi informasi-informasi tentang halaman seperti judul, stylesheet, atau skrip. <body> berisi konten yang akan ditampilkan di halaman web. Struktur dasar dari laman HTML diperlihatkan pada gambar 2 berikut ini. Struktur tersebut mengandung beberapa elemen seperti head, title, body, ..., dan lain sebagainya. Elemen tersebut digunakan untuk membangun block dari laman web.
Elemen Struktural: Ada elemen-elemen yang memberikan struktur pada halaman web, seperti <header>, <footer>, <nav>, dan <section>. Ini membantu dalam mengatur tata letak halaman dan memberikan semantik terhadap konten.
Elemen Konten: Elemen-elemen seperti <h1>, <p>, <a>, <img>, <ul>, dan <li> digunakan untuk menampilkan berbagai jenis konten seperti teks, gambar, tautan, daftar, dan lain-lain.
<DOCTYPE! html>: tag ini digunakan untuk memberitahu browser versi berapa dari HTML yang dipergunakan, biasanya tag ini memberitahukan versi HTML 5 pada browser.
<html>: Berfungsi memanggil elemen dasar HTML dan digunakan untuk membungkus semua kode program.
<head>: tag head mengandung metadata, title, page CSS, dan lain sebagainya. Semua elemen HTML dapat digunakan di dalam elemen <head> adalah sebagai berikut:
<style>
<title>
<base>
<noscript>
<script>
<meta>
<title>
<body>: tag body digunakan untuk melampirkan semua data yang dimiliki laman web dari teks ke link. Semua konten yang dapat dilihat di-render dalam browser yang didalamnya terdapat elemen-elemen tersebut.
Contoh: Laman HTML dapat dibuat menggunakan teks editor apapun (seperti notepad pada Microsoft). Kemudian, simpan teks html yang telah diketik dengan tipe data atau ekstensi .htm atau .html dan buka file tersebut menggunakan web browser. Maka hasilnya akan memperlihatkan respon laman HTML.
<html>: Berfungsi memanggil elemen dasar HTML dan digunakan untuk membungkus semua kode program.
<head>: tag head mengandung metadata, title, page CSS, dan lain sebagainya. Semua elemen HTML dapat digunakan di dalam elemen <head> adalah sebagai berikut:
<style>
<title>
<base>
<noscript>
<script>
<meta>
<title>
<body>: tag body digunakan untuk melampirkan semua data yang dimiliki laman web dari teks ke link. Semua konten yang dapat dilihat di-render dalam browser yang didalamnya terdapat elemen-elemen tersebut.
<!DOCTYPE html>
<html>
<!-- Pengenalan HTML -->
<head>
<title>
demo web page
</title>
<style>
h1 {
color:#009900;
font-size:46px;
}
p {
font-size:17px;
margin-top:-25px;
margin-left:15px;
}
</style>
</head>
<body>
<h1>
halo nama ku burung kakak tua
</h1>
<p>
sebuah burung dengan ukuran yang sangat besar
</p>
</body>
</html>
Output:
halo nama ku burung kakak tua
sebuah burung dengan ukuran yang sangat besar
Fitur-fitur HTML:
- Mudah dipelajari dan digunakan.
- Platform yang berdiri sendiri.
- Gambar, video, dan audio dapat ditambahkan pada laman web.
- Hypertext dapat ditambahkan ke dalam teks.
- Merupakan sebuah markup language.
Alasan Belajar HTML
- Merupakan bahasa yang sederhana dan mudah diimplementasikan.
- Bahasa yang digunakan untuk pembuatan website.
- Membantu dalam pengembangan fundamental dari pemrograman berbasis web.
- mengembangkan karir profesional.
Keunggulan dari HTML.
- HTML adalah bahasa pemrograman yang dipergunakan untuk membangun sebuah website atau situs.
- HTML dapat didukung oleh semua jenis browser.
- Dapat diintegrasikan dengan bahasa pemrograman yang lain seperti CSS, JavaScript, dan lain sebagainya.
Kekurangan dari HTML.
- HTML hanya dapat membuat laman website statis sehingga untuk pembuatan laman website yang dinamis memerlukan tambahan bahasa pemrograman yang lain.
- Jumlah kode program yang banyak harus ditulis untuk menciptakan sebuah laman web yang sederhana.
- fitur keamanan tidak bagus.
Referensi Tambahan:
Artikel ini akan dibaca oleh: Jacqualine Dwinaya Putri Jadmiko, Lailati Nur Amalina, Lusi Kristiana, Mauluda Muhammad Rizky, dan Muchamad Mukharom Arijal.
15 komentar untuk "Komponen HTML dan Fungsinya"
Hubungi admin melalui Wa : +62-896-2414-6106
Respon komentar 7 x 24 jam, mohon bersabar jika komentar tidak langsung dipublikasi atau mendapatkan balasan secara langsung.
Bantu admin meningkatkan kualitas blog dengan melaporkan berbagai permasalahan seperti typo, link bermasalah, dan lain sebagainya melalui kolom komentar.
- Ikatlah Ilmu dengan Memostingkannya -


Apa yang dimaksud dengan HTML secara sederhana?
BalasHapusHTML merupakan sekumpulan simbol atau kode markup yang dimasukkan ke dalam file yang dimaksudkan untuk ditampilkan di internet. Markup memberi tahukan browser cara untuk menampilkan kata dan gambar pada halaman web.
HapusApa kegunaan dari html?
BalasHapusHTMl merupakan kode yang digunakan untuk menyusun halaman web beserta isinya. Seperti konten yang dapat disusun dalam sekumpulan paragraf, daftar isi, ataupun gambar, dan tabel data.
HapusApakah dengan menguasai html akan membuat kita menjadi seorang programmer yang hebat?
BalasHapusMenurut saya, hanya menguasai bahasa HTML belum bisa menjadikan seseorang programmer yang hebat, melainkan lebih sebagai seorang designer web.
HapusApakah ada jenis bahasa pemrograman lain yang perlu dipelajari jika ingin belajar JavaScript?
BalasHapusTidak semua bahasa pemrograman memiliki bahasa pendukung yang lain, namun jika ingin belajar JavaScript memang perlu memahami beberapa bahasa pemrograman dasar terlebih dahulu.
HapusPelajar HTML dan CSS sebelum belajar JavaScript.
HapusTidak perlu belajar bahasa pemrograman yang lain, JavaScript merupakan bahasa pemrograman yang dapat berdiri sendiri.
HapusApa yang dimaksud dengan struktur dasar html? dan ada berapa komponen utama penyusun struktur dasar html tersebut?
BalasHapusStruktur dasar html adalah struktur utama yang membentuk komponen dari laman html. Struktur dasar html terbagi menjadi dua bagian utama, bagian pertama adalah bagian head yang berisi informasi tentang dokumen html, seperti judul halaman, versi html, meta data, dan lain sebagainya. Bagian kedua, adalah Body, bagian ini berisi tentang semua komponen apa saja yang ingin ditampilkan pada halaman website.
HapusJadi html itu adalah kode program yang digunakan oleh komputer untuk menyusun halaman website beserta isi yang terdapat didalamnya. Contoh, konten yang website yang didalamnya tersusun atas beberapa paragraf, daftar poin per poin, ataupun menggunakan gambar dan tabel yang disusun secara sistematis untuk menampilkan sebuah informasi secara online melalui laman suatu situs atau website.
BalasHapusApa yang dimaksud dengan tata layout html?
BalasHapusLayout html adalah cara untuk mengatur atau membuat tata letak pada halaman website secara baik, terstruktur, dan dalam bentuk yang responsif. Layout html juga dapat dipahami sebagai cara bagaimana sebuah website diatus. Tata letak halaman web berfungsi dengan cara melakukan pengaturan elemen visual dari dokumen html yang dibuat oleh perancang web.
Hapus